-
티스토리 제목1 제목2 제목3 글자 크기 변경 방법(h태그 h2, h3, h4)블로그 2023. 6. 26. 11:47반응형
티스토리 블로그 글을 작성하다 보면 글자 크기를 변경하고 싶을 때가 있습니다. 특히 구글 검색 노출을 위해서 h태그(제목1, 제목2, 제목3)를 사용하는데 각각 글자 크기가 다릅니다. 그때 글자 크기를 변경하는 방법을 알려드리겠습니다.
현재 티스토리 글쓰기에서는 글자 크기를 바로 변경할 수 있는 기능은 없습니다. 글자 크기 변경 특히 h태그를 사용하시다가 글자 크기를 변경하려고 하시는 분들에게 도움이 되는 내용입니다.
글자 크기 변경 방법
바로 결론부터 말씀드리면 크게 2가지 방법이 있습니다.
1.HTML에서 글자 크기 조절
글쓰기 우측 상단에 보이는 기본모드를 HTML로 변경합니다. 그러면 바꾸고 싶은 부분에 size의 숫자를 조절하여 글자 크기를 변경할 수 있습니다. 제목1은 h2, 제목2는 h3, 제목3은 h4입니다. 이 부분의 size를 동일하게 해 주시면 제목1, 제목2, 제목 3의 크기가 동일하게 변경됩니다. 하지만 이 방법의 경우 글을 쓸 때마다 사이즈를 변경해 주어야 해서 번거로움이 있습니다.
2.스킨 편집 CSS 설정
설정-꾸미기-스킨 편집에서 제목1, 제목2, 제목3의 크기를 기본적으로 설정하는 방법입니다. 스킨 편집에 들어가셔서 html편집을 누르시면 CSS라는 2번째 탭이 보이실 겁니다. 거기에서 설정을 해주시면 됩니다.

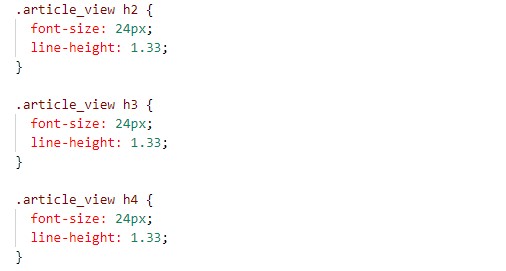
티스토리CSS-글자크기변경 저는 letter스킨을 사용하는데 article_view h2, h3, h4의 font-size 크기를 조절해 주시면 됩니다. 저는 24px로 통일 했습니다. 스킨마다 조금씩 다른데 아래 표를 참고하시기 바랍니다.
스킨 코드 Letter, Odyssey, Portfolio article_view Book club, Post, Whatever entry-content #1, #2 area_view Magazine darticle_cont h1은 글의 제목이고 h2부터가 본문에 해당하는 사항입니다.(즉 제목1이 h2, 제목2가 h3, 제목3이 h4라고 생각하시면 됩니다.) 따라서 h2, h3, h4의 크기만 조절해 주시면 될 것 같습니다.
h태그(제목1, 제목2, 제목3)를 사용하는 이유
h태그를 사용하는 것은 구글이 권장하고 있고 구글 검색 노출에도 유리하다고 합니다. 저도 지금껏 별로 신경 쓰지 않고 글을 작성하였고 제목1, 제목2, 제목3의 크기가 달라 주로 인용 등을 사용해서 소제목으로 사용했습니다. 하지만 구글 권장사항을 맞추어 작성하면 구글 검색 노출에 유리하다고 하니 h태그를 사용하시면 좋을 것 같습니다.
도움이 되셨길 바랍니다. 감사합니다.
반응형'블로그' 카테고리의 다른 글
티스토리 목록 상단 광고, 하단 광고 치환자 추가(letter스킨, 애드센스 광고 설정) (1) 2023.06.22 티스토리 블로그 사진 이미지 알트 태그(alt tag) 넣는 이유, 방법 (1) 2023.06.19 네이버 웹마스터도구 robots.txt 존재하지 않는 문제(티스토리) (0) 2023.06.18 네이버 서치어드바이저 소유확인 만료일 간단 해결 (0) 2023.06.17 구글 애드센스 지급 받은 후기(유의사항, 하나은행 밀리언달러통장) (0) 2023.02.05