-
티스토리 블로그 사진 이미지 알트 태그(alt tag) 넣는 이유, 방법블로그 2023. 6. 19. 14:24반응형
알트 태그(Alt Tag)란 사진 및 이미지의 대체 텍스트를 삽입하여 검색엔진이 이미지를 인식할 수 없을 때 설명하는 역할을 하게 하는 것이라 합니다.
알트 태그(Alt Tag)를 넣는 이유
요즘 블로그를 열심히 해보려고 마음을 먹어 이것저것 공부를 하고 있습니다. 블로그가 잘 되려면 역시나 검색에 노출이 잘되어야 할 텐데요. 검색 노출을 잘 시키기 위해서 알트 태그를 사용하신다고 보면 될 것 같습니다.
특히 구글에서는 알트 태그를 넣을 것을 권장하고 있기 때문에 알트 태그를 넣으면 구글 노출에 유리하다고 합니다.
저는 이런 개념을 몰라 그동안 생각 없이 사진을 첨부하였는데요. 티스토리에서 알트 태그를 넣는 방법은 어렵지 않으니 앞으로 잘 활용하시기 바랍니다.
알트 태그(Alt Tag) 넣는 방법
알트 태그를 넣는 방법을 알아보았는데 html을 활용하는 방법도 있지만 티스토리에서 저처럼 어려워하는 사람을 위해 정말 쉽게 알트 태그를 넣을 수 있도록 만들어 놓았습니다.

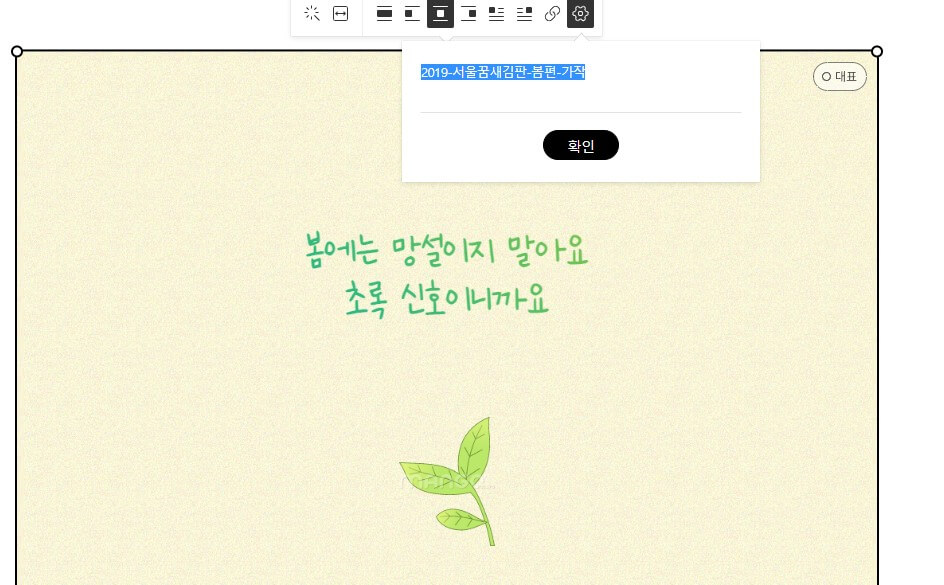
알트태그 넣는 방법 티스토리 글쓰기에서 사진을 첨부해 클릭을 하면 위와 같이 보입니다. 여기서 제일 우측에 보이는 톱니바퀴 모양을 누르면 대체 텍스트 삽입을 할 수 있습니다. 이 대체 텍스트를 삽입하면 알트 태그(Alt Tag)를 입력하신 것입니다. 이때 주의하실 점은 이미지와 관련 없는 내용을 적으시면 안 되고 이미지가 보이지 않을 때를 생각하여 이미지를 설명할 수 있는 텍스트를 넣으시면 됩니다.
마치며
블로그를 공부하면 할 수도록 용어도 어렵고 완전히 이해하기 힘든 부분도 많은 것 같습니다. 그래도 나름 정리해서 적용한 부분이 있다면 계속해서 포스팅을 하도록 하겠습니다. 감사합니다.
반응형'블로그' 카테고리의 다른 글
티스토리 제목1 제목2 제목3 글자 크기 변경 방법(h태그 h2, h3, h4) (0) 2023.06.26 티스토리 목록 상단 광고, 하단 광고 치환자 추가(letter스킨, 애드센스 광고 설정) (1) 2023.06.22 네이버 웹마스터도구 robots.txt 존재하지 않는 문제(티스토리) (0) 2023.06.18 네이버 서치어드바이저 소유확인 만료일 간단 해결 (0) 2023.06.17 구글 애드센스 지급 받은 후기(유의사항, 하나은행 밀리언달러통장) (0) 2023.02.05